Docusaurus FAQ
99% 的 Docusaurus 问题都可以通过官方文档解决,但无奈官方文档实在是太多了,这里记录一些笔者路上遇到的问题
还是那句话
程序员 101:Read The Fucking Manual
Typscript Type 问题
It is added just for a nicer Editor experience
在使用 Docusaurus 过程中,想要 import docusaurus 的组件,即使用 import { xxx } from '@docusaurus/...' 的时候,编辑器会提示找不到模块,但运行却没什么问题
其实就运行来说,没什么大问题,但在编写代码的时候,冒一堆红总是让人看着难受。而且也没法使用 VsCode 的一些快捷操作,很糟心。解决方式如下:
首先安装对应的 Types
npm install --save-dev typescript @docusaurus/module-type-aliases @docusaurus/tsconfig @docusaurus/types
然后在项目根目录下添加 tsconfig.json 文件,内容如下:
- >= V3.6
- < V3.6
V3.6
{
"extends": "@docusaurus/tsconfig/tsconfig.json"",
"compilerOptions": {
"baseUrl": "."
}
}
V3.5
{
"extends": "@docusaurus/tsconfig",
"compilerOptions": {
"baseUrl": "."
}
}
提示
弄好如果还报错,就 reload window 一下,应该就好了
@site 问题
在 Docusaurus Import 一章中讲到,@site 别名指向网站根目录,我们可以使用
import BrowserWindow from "@site/src/components/BrowserWindow";
的方式来引入组件。和上一个问题相同,这个在运行时也没什么问题。但还是会有编辑器报错和没法用快捷操作的问题,解决方式如下:
修改 tsconfig.json 文件,如下即可解决上述两个问题:
{
"extends": "@docusaurus/tsconfig/tsconfig.json",
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@site/*": ["*"]
},
"jsx": "react",
"esModuleInterop": true,
"allowSyntheticDefaultImports": true
}
}
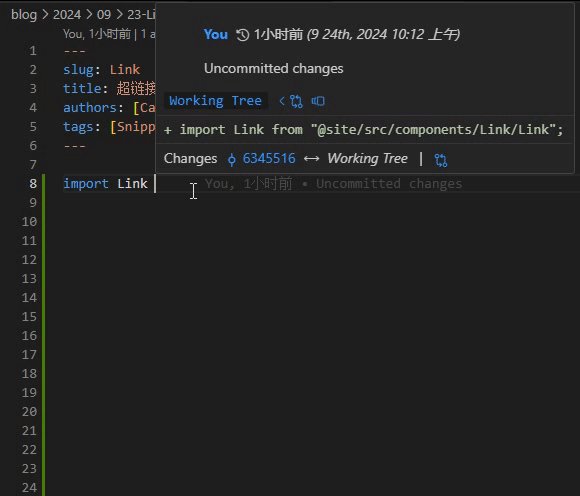
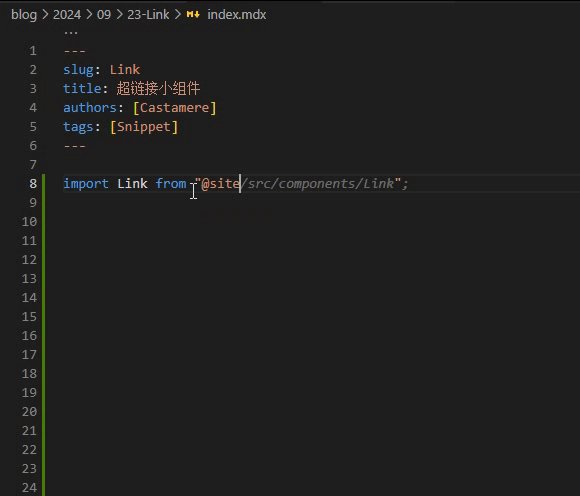
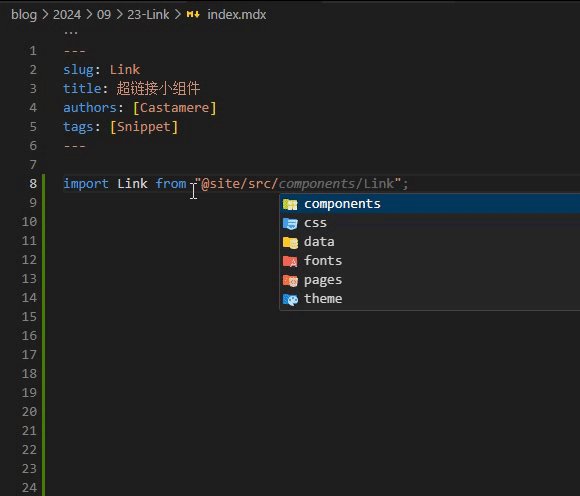
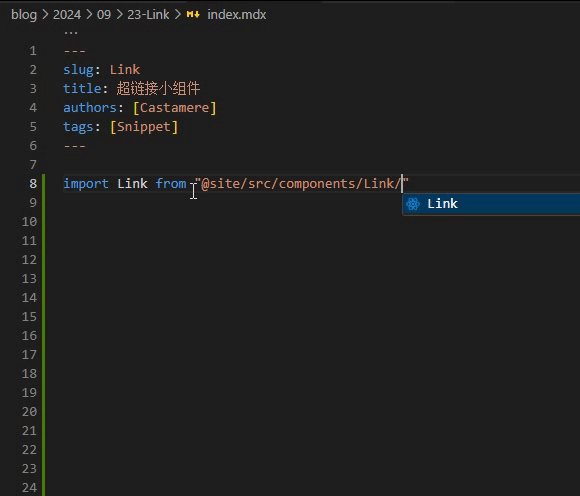
使用效果如下:

亮/暗模式钩子
在 Docusaurus useColorMode 一章中,介绍了一个 useColorMode 钩子,可以用来获取/修改当前主题模式
import React from "react";
import { useColorMode } from "@docusaurus/theme-common";
const Example = () => {
const { colorMode, setColorMode } = useColorMode();
return <h3>Dark mode is now {colorMode === "dark" ? "on" : "off"}</h3>;
};
Dark mode is now on
获取当前 url
在 Docusaurus useLocation 一章中,介绍了一个 useLocation 钩子,可以用来获取当前的 url
import React from "react";
import { useLocation } from "@docusaurus/router";
const Example = () => {
const location = useLocation();
return <h3>Current URL is {location.pathname}</h3>;
};
Current URL is /docs/Server/Docusaurus-FAQ
i18n
生成翻译
生成翻译
npm run write-translations -- --locale en
获取当前语言
import useDocusaurusContext from "@docusaurus/useDocusaurusContext";
import React from "react";
const Locale = () => {
const { i18n } = useDocusaurusContext();
const { currentLocale } = i18n;
return <h3>Current Language is {currentLocale}</h3>;
};
Current Language is zh-Hans
请作者喝可乐🥤:
本文遵循 CC 4.0 BY-SA 版权协议,转载请标明出处

